Mua backlink chất lượng tại shopbacklink.net là một chiến lược tuyệt vời cho kế hoạch SEO của bạn. Tìm hiểu backlink và SEO
tại: https://shopbacklink.net/mua-backlink-chat-luong/
1.Thiết kế web responsive là gì?
Thiết kế web đáp ứng là xây dựng một trang web phù hợp để hoạt động trên mọi thiết bị và mọi kích thước màn hình, bất kể lớn hay nhỏ, di động hay máy tính để bàn. Thiết kế web Responsive tập trung vào việc cung cấp trải nghiệm trực quan và hài lòng cho người dùng. Tất cả người dùng máy tính để bàn và điện thoại di động đều được hưởng lợi từ các trang web phản hồi.

2.Responsive, Adaptive hay Mobile?
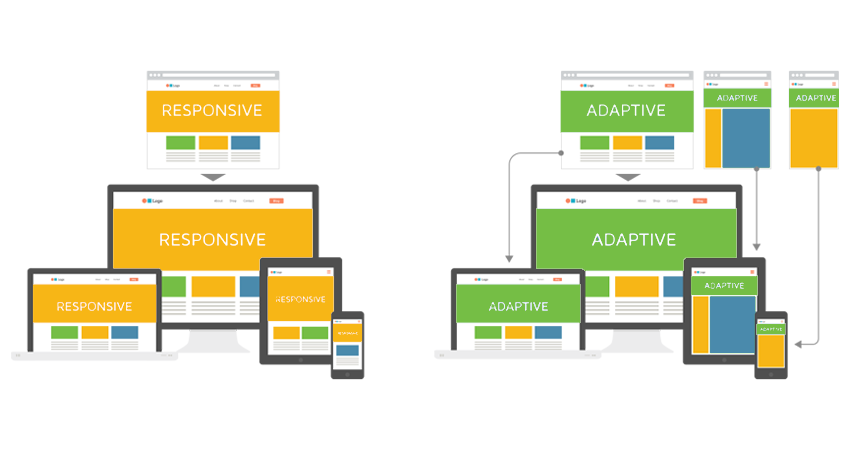
Đối với một số người, thuật ngữ Responsive (đáp ứng) có thể không phải là mới và thậm chí có thể quen thuộc hơn với adaptive (thích ứng) hay mobile. Điều này có thể khiến bạn tự hỏi chính xác sự khác biệt giữa tất cả chúng là gì.
XEM THÊM TẠI:
- SỬA CHUỘT BỊ DOUBLE CLICK, CLICK ĐÚP TẠI NHÀ CỰC ĐƠN GIẢN
- THUÊ MÁY CHỦ VNPT AN TOÀN, HIỆU QUẢ TỐI ĐA
Thiết kế web đáp ứng và thích ứng có liên quan chặt chẽ với nhau và thường được chuyển đổi thành trong cùng một. Responsive thường có nghĩa là phản ứng nhanh chóng và tích cực với bất kỳ thay đổi nào, trong khi thích ứng có nghĩa là dễ dàng sửa đổi cho mục đích hoặc tình huống mới, chẳng hạn như thay đổi. Với các trang web thiết kế đáp ứng thay đổi liên tục và trôi chảy dựa trên các yếu tố khác nhau, chẳng hạn như chiều rộng khung nhìn, trong khi các trang web thích ứng được xây dựng cho một nhóm các yếu tố được đặt trước. Một sự kết hợp của cả hai là lý tưởng, cung cấp công thức hoàn hảo cho các trang web chức năng. Thuật ngữ nào được sử dụng cụ thể không làm ra một sự khác biệt lớn.

Mặt khác, mobile (thiết bị di động) thường có nghĩa là xây dựng một trang web riêng biệt trên một tên miền mới chỉ dành cho người dùng di động. Mặc dù điều này đôi khi có vị trí của nó, nhưng nó thường không phải là một ý tưởng tuyệt vời. Các trang web di động có thể rất nhẹ nhưng chúng đi kèm với sự phụ thuộc của một cơ sở mã mới và trình duyệt đánh hơi, tất cả đều có thể trở thành một trở ngại cho cả nhà phát triển và người dùng.
Hiện tại, kỹ thuật phổ biến nhất nằm trong thiết kế web đáp ứng, ưu tiên thiết kế thích ứng linh hoạt với các chế độ xem trình duyệt và thiết bị khác nhau, thay đổi bố cục và nội dung trên đường đi. Giải pháp này có những lợi ích của cả ba, đáp ứng, thích ứng và di động.
3.Cách thiết lập giao diện Responsive cho website
Bước 1. Khai báo meta viewport:
|
|

“Meta viewport” nghĩa là một thẻ thiết lập cho trình duyệt hiển thị tương ứng với kích thước màn hình.
Bước 2. Viết CSS cho chiều rộng của thiết bị
Tiến hành viết CSS tương ứng cho từng mức chiều rộng hoặc chiều cao của thiết bị (thường chỉ viết dựa theo chiều rộng và được tính trên đơn vị là pixel)
Sử dụng thẻ truy vấn @media trong CSS3 (@media query) theo mẫu để viết CSS tương ứng cho chiều rộng của trình duyệt,:

Mặc dù sử dụng thiết kế responsive có nhiều đặc quyền khi thiết kế trên các thiết bị, nhưng sử dụng kỹ thuật này không thể đảm bảo tất cả trải nghiệm người dùng (giống như sử dụng công thức cho người sành ăn không đảm bảo tạo ra một bữa ăn tuyệt vời.) Quan trọng nhất là phải tập trung vào các chi tiết về nội dung, thiết kế, và hiệu suất để hỗ trợ người dùng trên tất cả các thiết bị.
Mua guest post chất lượng, hãy liên hệ Mr Phong, admin đẹp trai của shopbacklink.net nhé!